Hvad er responsivt webdesign, og hvorfor er det vigtigt?
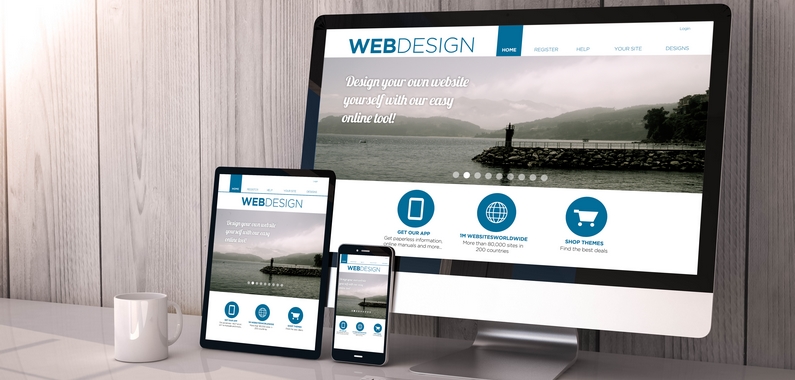
 Helt grundlæggende handler responsivt webdesign om at tilpasse sit webdesign til alle de forskellige enheder, der bliver brugt. Det gælder altså både smartphones, tablets og almindelige computere.
Helt grundlæggende handler responsivt webdesign om at tilpasse sit webdesign til alle de forskellige enheder, der bliver brugt. Det gælder altså både smartphones, tablets og almindelige computere.
Tanken bag responsivt design er at hjemmesiderne automatisk skal kunne tilpasse sig størrelsen på den skærm der bruges. Det gælder altså både skærmens størrelse og tekst, billeder, tabeller og grafik.
Alt hjemmesidens indhold skal altså automatisk kunne skalere enten op eller ned alt efter hvilken enhed brugerne benytter, når de navigerer rundt på siden.
Mobile enheder gør responsivt webdesign til en nødvendighed
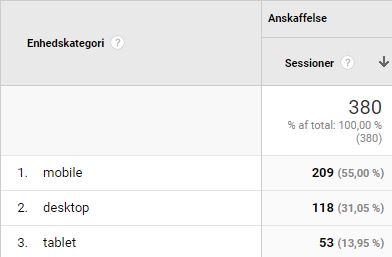
 Vigtigheden af at have en responsiv hjemmeside er steget i takt med, at brugen af mobile enheder har gjort det samme. Vi bruger nemlig i langt højere grad vores smartphones som opslagsværk, når vi skal finde alle mulige former for produkter og ydelser.
Vigtigheden af at have en responsiv hjemmeside er steget i takt med, at brugen af mobile enheder har gjort det samme. Vi bruger nemlig i langt højere grad vores smartphones som opslagsværk, når vi skal finde alle mulige former for produkter og ydelser.
Hvis en hjemmeside ikke er responsiv, og dermed ikke mobilvenlig, vil brugerne have større tendens til hurtigt at forlade siden igen og i stedet vælge en der er tilpasset den mobile enhed. Et responsivt webdesign giver os nemlig mulighed for nemt at navigere rundt på webstedet med vores smartphone eller tablet.
En responsiv hjemmeside forbedrer brugeroplevelsen
Der er mange fordele ved at sørge for, at en hjemmeside er responsiv. En større brugervenlighed er den mest betydningsfulde fordel ved at sørge for, at en hjemmeside er i responsivt design. Når en hjemmeside har responsivt design implementeret indstiller, som tidligere nævnt, alt design og indhold automatisk sig selv på alle tænkelige enheder.
Et responsivt design forbedrer brugeroplevelsen idet navigationen rundt på siden bliver nemmere, og siden vil samtidig være lettere at læse på flere forskellige enheder end hvis den ikke er responsiv.
En god brugeroplevelse betyder meget for en hjemmesides trafik og konverteringsrate. Derfor giver et responsivt design også som regel en langt højere konverteringsrate, hvilket vil sige, at brugere eller potentielle kunder får tendens til at blive på siden i længere tid for at få mere information og i sidste ende købe et produkt eller en ydelse.
Hvis brugere går ind på en side, der ikke er responsiv, vil den såkaldte Bounce Rate stige idet det klikker sig ud med det samme uden at navigere rundt på hjemmesiden. En god brugeroplevelse får ofte brugerne til at blive længere tid på siden, komme igen og det desuden en positiv effekt på en hjemmesides søgemaskineoptimering.
Søgemaskineoptimering og brugervenlighed går hånd i hånd
 Det er afgørende for hjemmesider, at de har en god placering i søgemaskiner som for eksempel Googles søgeresultater. Til det er mange begyndt at benytte sig af søgemaskineoptimering, der omfatter en masse forskellige indsatser, der hver især har en positiv effekt på en sides placering i søgemaskinernes organiske søgeresultater.
Det er afgørende for hjemmesider, at de har en god placering i søgemaskiner som for eksempel Googles søgeresultater. Til det er mange begyndt at benytte sig af søgemaskineoptimering, der omfatter en masse forskellige indsatser, der hver især har en positiv effekt på en sides placering i søgemaskinernes organiske søgeresultater.
Søgemaskineoptimering kan være ekstremt omfattende, og det tager lang tid for en side at få en god linkværdi gennem deres søgemaskineoptimering. Hvis en hjemmeside ikke har responsivt design, men derimod en side til mobile enheder og en side til almindelige computere, kan det med søgemaskineoptimering godt gå hen og blive en udfordring.
For at blive synlig i søgemaskinerne skal man nemlig implementere søgemaskineoptimering på hver enkel af siderne, hvilket kræver en del ressourcer og meget arbejde.
Det er dog ikke kun det ekstra arbejde, der kan være negativt i den situation. Søgemaskinerne reagerer nemlig på det såkaldte duplicate content, altså at der findes det samme indhold på to forskellige sider, og straffer det ved at indeksere siden dårligere.
Hvis en hjemmeside har responsivt design, er der kun behov for den ene side, og det er derved lettere og meget mindre tidskrævende at udføre korrekt søgemaskineoptimering, der giver en positiv effekt.
Gør det nemt for dig selv
 Hvis din hjemmeside er responsiv, gør du det nemmere at overvåge den konstant. Det er vigtigt at holde et skarpt øje med, hvordan en side præsterer. Man kan bruge værktøjet som for eksempel Google Analytics, hvilket kan give et overblik på den enkelte side fremfor flere sider, som er alternativet, hvis hjemmesiden ikke er responsiv.
Hvis din hjemmeside er responsiv, gør du det nemmere at overvåge den konstant. Det er vigtigt at holde et skarpt øje med, hvordan en side præsterer. Man kan bruge værktøjet som for eksempel Google Analytics, hvilket kan give et overblik på den enkelte side fremfor flere sider, som er alternativet, hvis hjemmesiden ikke er responsiv.
Derudover behøver man på en hjemmeside med responsivt design kun en enkel kildekode. Hvis man vil foretage ændringer eller administrere sin side, skal det altså kun gøres på den ene platform. Det gør det både nemmere og igen mindre tidskrævende at arbejde med alt det indhold, der er på siden.
Endeligt vil et responsivt design af en hjemmeside giver besparelser, da man kun har behov for et system til at ændre og administrere indholdet.
